Now that we are almost a quarter of the way through 2017, you might be wondering what web design trends will play out in the rest of the year. The web design industry is constantly evolving and we always try to stay on top of things to provide richer user experiences that continue to push the limits. Read on to find out what’s hot for this year.
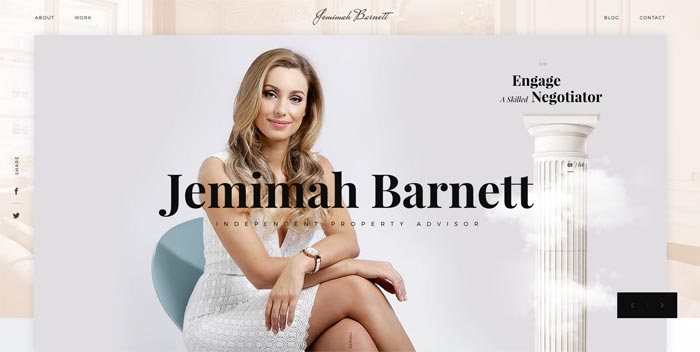
Simple Text with Bold Typography
Although large, dramatic type is not a new trend, it is continuing to dominate websites. Bold type works best when the rest of the website is kept clean and simple. As always, we recommend Google fonts because they are free and easily downloadable with a wide variety of font families. You can even filter by serif, sans serif, display, number of styles thickness, slant and width. With 818 font families to choose from, it is easy to dramatize your homepage.

Cinemagraphs
A cinemagraph integrates a static image with a looping video of a short repeated movement. Cinemagraphs cause visitors to pause and take a second look, which improves conversion. Here is a beautiful example of a cinemagraph. Why are they so effective? Well, they are fast loading and mesmerizing. Cinemagraphs attract grab people’s attention and have been proven to increase social media engagement. Here is how you can make cinemagraphs with Photoshop.

Experimental Compositions
Break away from the cliché homepage carousel, boxy corporate layout, and give your users something to interact with like Pixels by Tom Lerner. The possibilities are endless. Just use your imagination!
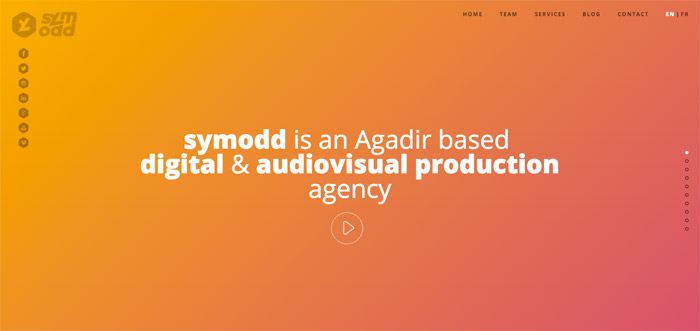
Bright Gradients
Bright gradients that remind you of the 80s are definitely making a comeback. Here are some cool gradients you can use. Here is an example bright gradient website that is sure to capture attention despite its simplicity.

Unique Illustrations
Flat, bespoke illustrations and infographics give your website more personality and impact. They present your content in an engaging and attractive way to communicate your message quickly yet effectively. Just check out our custom icons for our web marketing services!
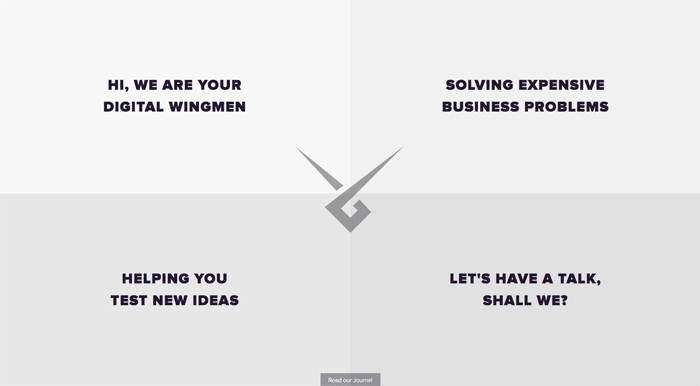
Ultra-Minimalism
More often than not, people tend to jam pack their web pages. Scarce text, ample white space, and few images or even just one large one are characteristics of ultra-minimalism web design. Perfection is achieved when there is nothing left to take away. Understanding typography and negative space are the keys to effectively executing this ultra-minimalistic website below.

Duotone
Duotone is reproducing and image using the superimposition of one contrasting color (usually black) over another halftone color which often brings out the highlights and midtones like in this duotone website.

Vertical & Diagonal Text
Vertical and diagonal text works best with grid layouts. They add dimension and visual interest by breaking away from the traditional website page structure.
Geometric Shapes & Patterns
Using geometric shapes and patterns is influenced by the art deco era. This design trend has really taken off in 2017 with the many different way geometric shapes can be integrated into websites. Whether it’s the repeating background texture, circles around images or the overall design relying on lines and patterns, geometric shapes and patterns add visual interest without sacrificing loading time.
Modular Design
Modular design is where the website is subdivided into blocks defined by a grid. Modular design is not anything new but its ability to clearly define each content bucket will ensure its popularity in 2017. Modular design works well when there are a lot of little bits of unrelated content that must appear together. Because of the grid-like nature of this format, it works well with responsive websites. Check out to see what happens when you hover over the modular design edges of this website.
Authentic Photography & Videos
Stock video or photography is often ignored. It is best to use real people and not actors or models for authenticity and better conversion. Stock, just like website builders and premade themes, look cheesy and cliché.
Microinteractions
Microinteractions give the users feedback and help them visualize the results of their actions. Animating icons or buttons is an easy way to deeply enhance user experience with microinteractions. Details can really make your website or app. Just think of how powerful Tinder’s swipe left or right is.
Immersive Storytelling
Telling an engaging story on your website will draw visitors more effectively than any SEO strategy. ModCloth does an excellent job of storytelling. They feature real women in all different sizes and shapes and not catwalk models. It’s not even that I love the clothes but I always check to see the new stories on their website.
Wrapping it Up
It is important to keep up with web trends to keep your websites looking fresh and modern. Less is more so don’t use them all at once. Did we miss anything? Tweet us your comments and ideas at @kwokdesign.