Still don’t think that having a responsive website matters? If your website is not optimized for mobile devices, you are alienating over 3.3 billion smartphone users who are browsing the internet daily. Only 36% of small businesses have websites and only 81% of those websites are mobile-friendly so getting a responsive website is a no-brainer way to outwit your competition if you have not done so already. Not only do mobile users outnumber traditional laptop and desktop users, Google preferentially ranks responsive websites. Check to see if your website is being penalized with Google’s Mobile-Friendly Test.
Reduce Website Loading Time
The majority of mobile users (53%) will leave a site that takes longer than 3 seconds to load. For every one second delay in load time, conversions are reduced by 7% according to KISSmetrics. If an ecommerce website is making $1,000 per day, a one second delay could potentially cost you $25,550. Test your website loading time with Pingdom.
Here are some quick tips to reduce your loading time:
- Optimize images in Photoshop using “Save for web” in the exact sizes they will be displayed
- Don’t install plugins unless you absolutely need them
- Use a content delivery network to load content more quickly based on proximity
- Embed videos instead of hosting them
- Enable caching with W3 Total Cache
Here are more tips on how to insanely speed up your website.
Get WPEngine Hosting
We are not just recommending WPEngine because we are their affiliate. We host with WPEngine because they are way faster than other shared hosting providers perhaps due to their CDN (content delivery network) and page performance tools. When we moved our site from BlueHost to WPEngine, our website loading time went from over five seconds to under one second even though it was the exact same website. You get what you pay for and WPEngine is definitely worth the extra money!
Responsive Web Design
Responsive websites use CSS3 media queries to serve the same content to mobile and desktop users using a fluid grid and a flexible design to automatically adapt to the size of a user’s screen. Responsive designs use media queries to target the layout based on screen width, orientation, and resolution. For example, you could use the following CSS to instruct browsers how to reflow content based on whether the device is a laptop, tablet or smartphone.
Mobile First Web Design
Since the majority of your users are on mobile devices, it may be beneficial to mockup your website on mobile first and then continually add features and design elements for the larger screens (progressive enhancement). Mobile first design emphasizes content over navigation to create a stronger foundation which is supposed to improve conversion by as much as 30%. It also forces web designers to remove all extraneous elements to create the best user experience possible from the get-go. Traditionally, web designers are taught graceful degradation which means that they design for laptops first and continually remove features and reflow content for tablets and smartphones.
Functionality First
Ask your customers how they use your website on their phones and then devise an appropriate web design strategy based on how to accomplish what they want faster. Perhaps arming the header with a search box that yields more meaningful results would help people find what they need quicker. There is something to be said about Amazon’s one click ordering. They consolidate the entire checkout process into one click to dramatically reduce cart abandonment especially when buying can be more challenging on smaller screens.
Avoid Popups
It can be difficult to close popups on mobile so it is best to avoid them. If you must have popups, they should not be obstructive by only covering a small fraction of the screen and easy to close.
Practice Minimalism
Thinking small is key to creating mobile-friendly user experiences that really convert. Since mobile devices lack the bandwidth and screen size that laptops have, it is critical to remove all excess clutter like extraneous content and design elements until only the absolute essentials remain.
Design for Fat Fingers
Make your buttons and links large enough to avoid accidental taps and ensure that there is ample white space surrounding them.
Avoid Flash
Flash is not compatible with most smartphones so it is best to avoid it. If you want to create special effects, try HTML5 instead.
AMP (Accelerated Mobile Pages)
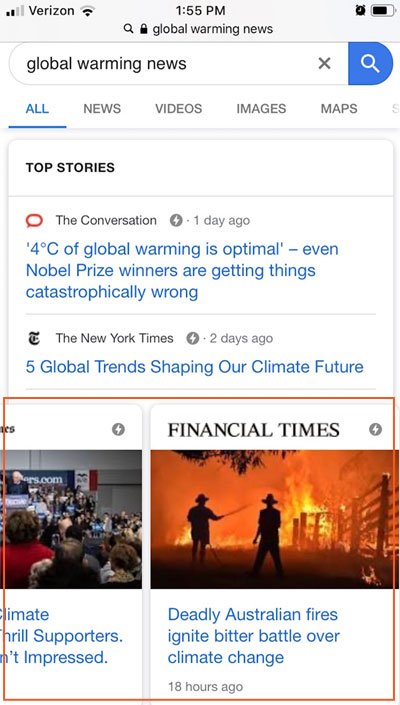
 Accelerated mobile pages (AMP) was created by Google over 3 years ago, are stripped down HTML copies of existing webpages to load super fast and improve content readability. AMP can reduce load times up to one second which can drastically increase your bottom line. Google also marks AMP results with a lightning bolt to make them more visible in mobile search. To automatically create AMP, try implementing the AMP WordPress plugin.
Accelerated mobile pages (AMP) was created by Google over 3 years ago, are stripped down HTML copies of existing webpages to load super fast and improve content readability. AMP can reduce load times up to one second which can drastically increase your bottom line. Google also marks AMP results with a lightning bolt to make them more visible in mobile search. To automatically create AMP, try implementing the AMP WordPress plugin.
Wrapping it All Up
The good news is that these days it is that creating a responsive WordPress website is getting easier and easier especially with drag-and-drop editors like Divi. If you need help creating a mobile-friendly website to effectively convert your ideal customers, please contact our San Francisco web design team.

